Busca información en el libro de texto y en internet y responde a las siguientes cuestiones.
1.- Localiza la fecha de lanzamiento de los siguientes sistemas operativos y ordénalos por antigüedad:
Windows – Linux – Windows NT – Chrome OS – Mac OS X – Windows XP – Linux – MSDOS – Apple DOS – Windows 3.1 – Windows Vista – iOS – Android – Windows 7 – Mac OS – OS/2 – Amiga – Symbian – QDOS – Palm OS – Windows 95
2.- De la lista anterior, indica qué sistemas operativos corresponden a ordenadores y cuáles a dispositivos móviles
3.- De la lista anterior, indica qué interfaces son gráficas y cuáles no.
4.- Explica utilizando un gráfico cuál es la misión de un sistema operativo.
5.- ¿Cuál es la diferencia entre un sistema operativo con interfaz gráfica y otro con línea de comandos? Pon un ejemplo de cada uno.
6.- ¿Qué es el sistema de ficheros? Escribe el nombre de los que utilizan Windows, Linux y Mac OS.
7.- ¿Qué significa que un sistema de archivos es jerárquico? Escribe un ejemplo gráfico
8.- ¿Cómo funciona internamente un disco duro?
9.- ¿Para qué sirven las extensiones de los archivos? Pon 5 ejemplos.
10.- ¿Qué significa que un disco duro está fragmentado? ¿En qué afecta al uso de la información?
11.- ¿Cómo se puede solucionar la fragmentación de un disco duro?
12.- Nombra otros sistemas de almacenamiento masivo e indica qué tecnologías utilizan
13.- ¿Qué quiere decir que Windows es un sistema operativo multitarea? Explica como funciona.
14.- ¿Qué es la BIOS de un ordenador?
15. ¿Para qué puede ser necesario acceder a la BIOS de un ordenador al instalar Windows?
16.- ¿Qué formas principales de instalación ofrece Windows? ¿Qué características tiene cada una de ellas?
17.- ¿Qué operaciones debes realizar antes de instalar un nuevo sistema operativo?
18.- ¿Permite Windows el arranque de otro sistema operativo que se ha instalado antes que él? ¿Qué hay que hacer para utilizar varios sistemas operativos en un ordenador con Windows?
19.- ¿Para qué sirven las cuentas de usuario en un ordenador?
20.- Explica los tipos de cuentas de usuario que tiene Windows.
21.- ¿Qué ventajas tiene usar Windows con una cuenta que no sea de administrador?
22.- ¿Quién puede hacer, borrar y modificar cuentas de usuario en Windows? ¿Cómo se hace?
23.- ¿En qué consiste el control parental en Windows?
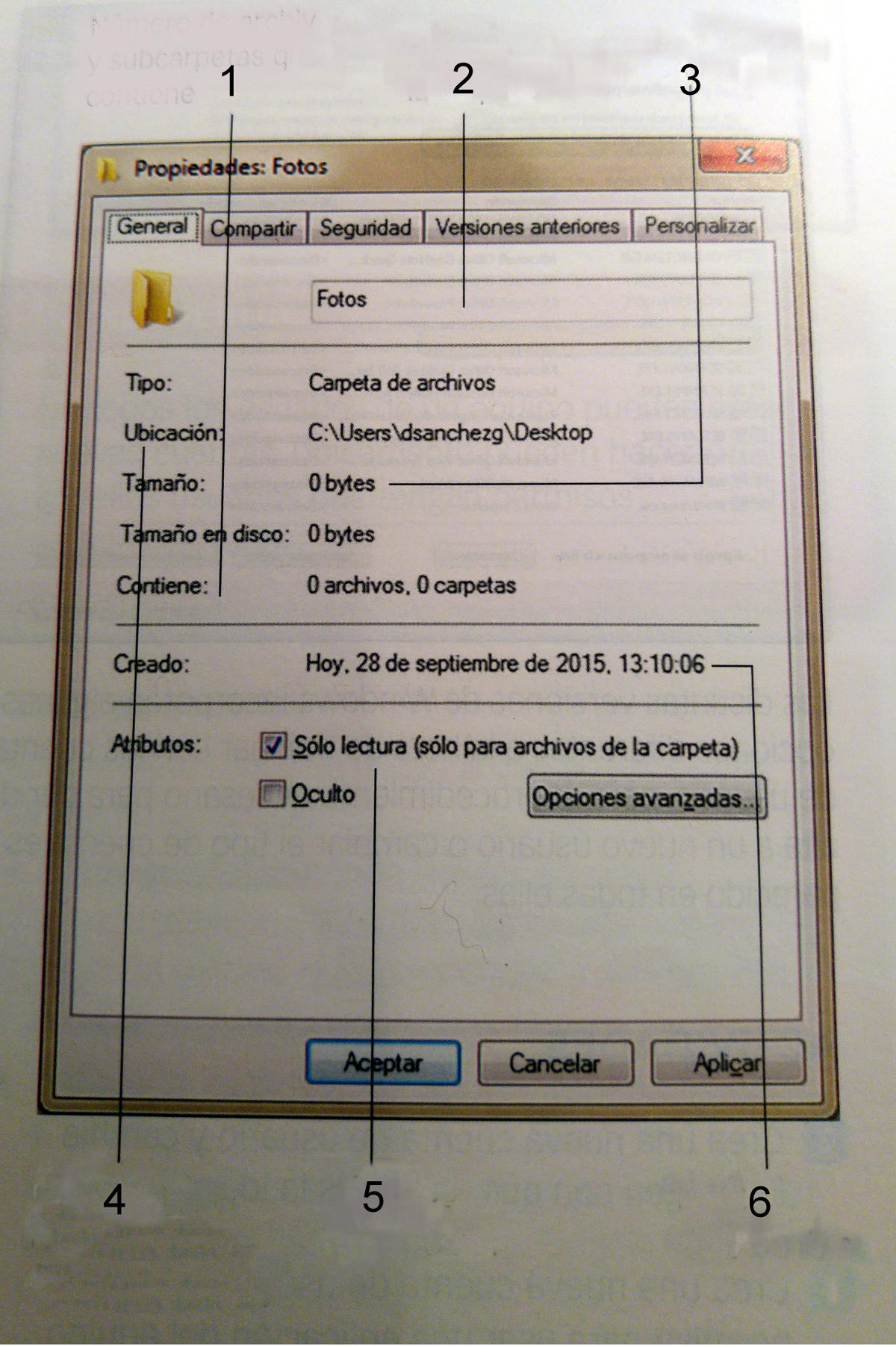
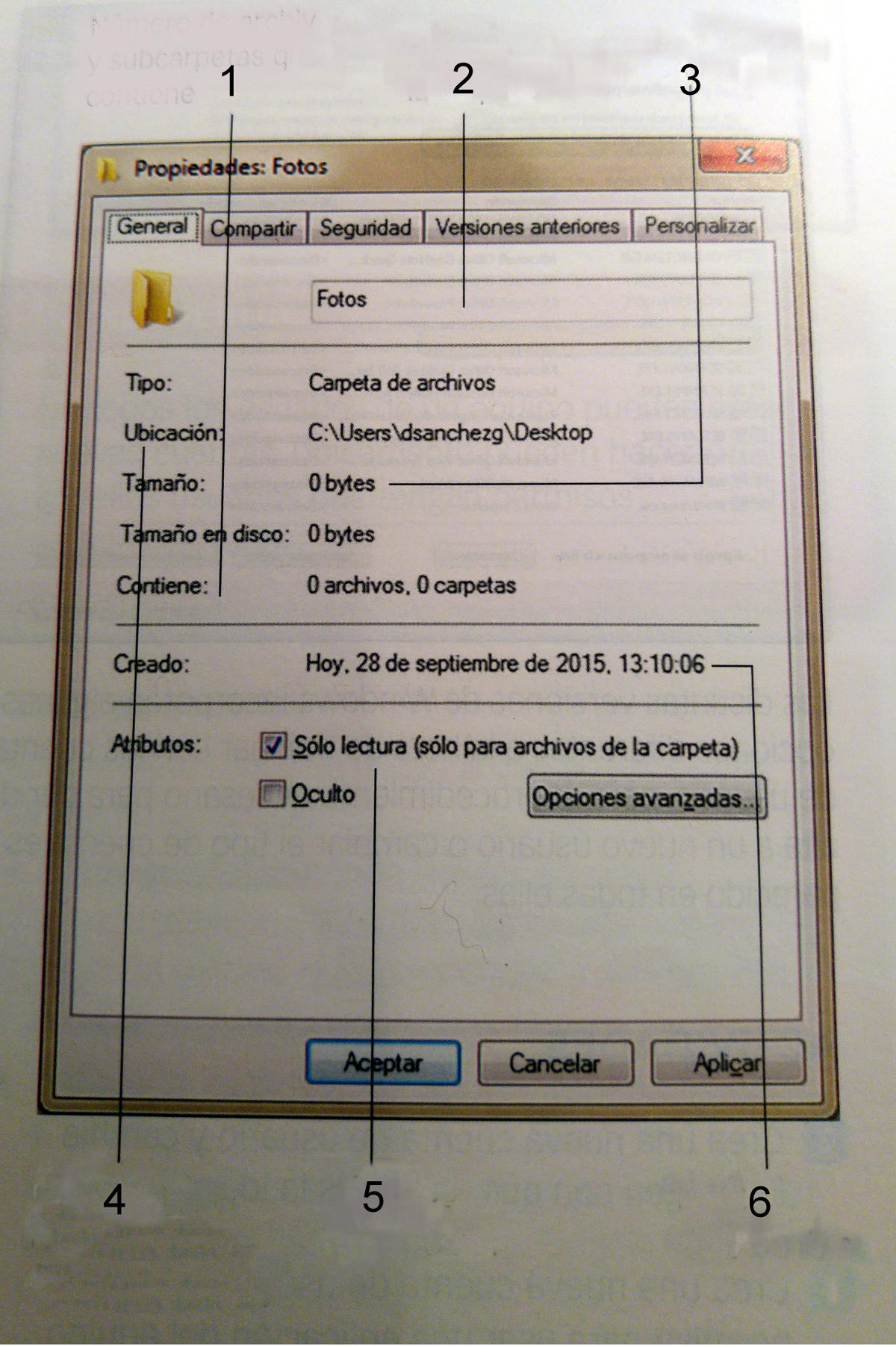
24.- Dada la siguiente captura de la pestaña de propiedades de una carpeta, relaciona cada uno de los siguientes conceptos con el lugar donde aparece la información

- Momento en que fue creada
- Nombre de la carpeta
- Cantidad de archivos y subcarpetas que contiene
- Disco y carpeta en el que se encuentra situada
- Tamaño que ocupa la carpeta con su contenido
- Permiso de modificación del contenido
25.- ¿Qué quiere decir que una carpeta es de sólo lectura?
26.- ¿Qué quiere decir que una carpeta está compartida?
27.- ¿Cómo se puede modificar la apariencia de una carpeta?
28.- ¿Qué extensiones tienen los archivos que permiten instalar programas en Windows?
29.- Explica los tipos de software que hay en función de su licencia de uso
30.- ¿Qué es un complemento (plugin) de un navegador?
31.- Nombra 5 plugins para navegadores
32.- ¿Cómo se desinstala un programa en Windows?
33.- ¿Cómo puedes localizar la información sobre tu sistema en Windows 7? ¿Qué datos te proporciona?
34.- ¿Cómo se puede saber qué cantidad de disco duro tienes ocupada?
35.- ¿Cómo se puede acceder al administrador de tareas? Explica tres tareas importantes que puedes realizar con el administrador
36.- ¿Qué es una partición de disco? ¿Qué ventajas tiene utilizarlas?
37.- Nombra y explica los tipos de particiones que hay
38.- ¿En qué consiste una copia de seguridad (backup)?
39.- ¿Qué posibilidades me da Windows a la hora de hacer una copia de seguridad?
40.- ¿Qué es la herramienta Restaurar sistema? ¿Qué utilidad tiene?
41.- ¿Qué es la herramienta Liberador de espacio en disco? ¿Qué utilidad tiene?
42.- ¿Qué es cortafuegos (firewall) de Windows? ¿Desde dónde se puede configurar?
43.- ¿Qué son las cookies? ¿Qué peligro tienen?